The details matter
Even a single
drop has a splash and
can have an effect.
Quick, simple Interface changes
An example of a small change that can make things, just that bit smarter and smoother.
There are many elements to a users experience with Xplan and we of course tend to focus on the big issues and big ticket items. For a lot of businesses, its building documents, templates, wizards and workflows for the processes; and getting them into the system to get that ease, efficiency and automation.
Those are all good things to do and when done well, yield big results for businesses, but lots of little things can eat away at those yields if the user becomes frustrated with the software or solutions. Small and simple things like:
- Not seeing the data they want;
- having to unnecessarily click around to get to information;
- data entry points that aren’t apparent;
- Poor labels, lack of helpful information and cues;
- Non relevant information on screen or wasted space; and
- Too many options and pathways
- …The list could go on
All of these things deteriorate the user experience, add frustration and diminishes the users confidence and responsiveness to other changes. The good news is that fixing those can be simple and quick – we just have to keep it in mind and keep a look out for all those things as we go, because trust me they do all add up and addressing them helps.
Example: Insurances (Client Focus)
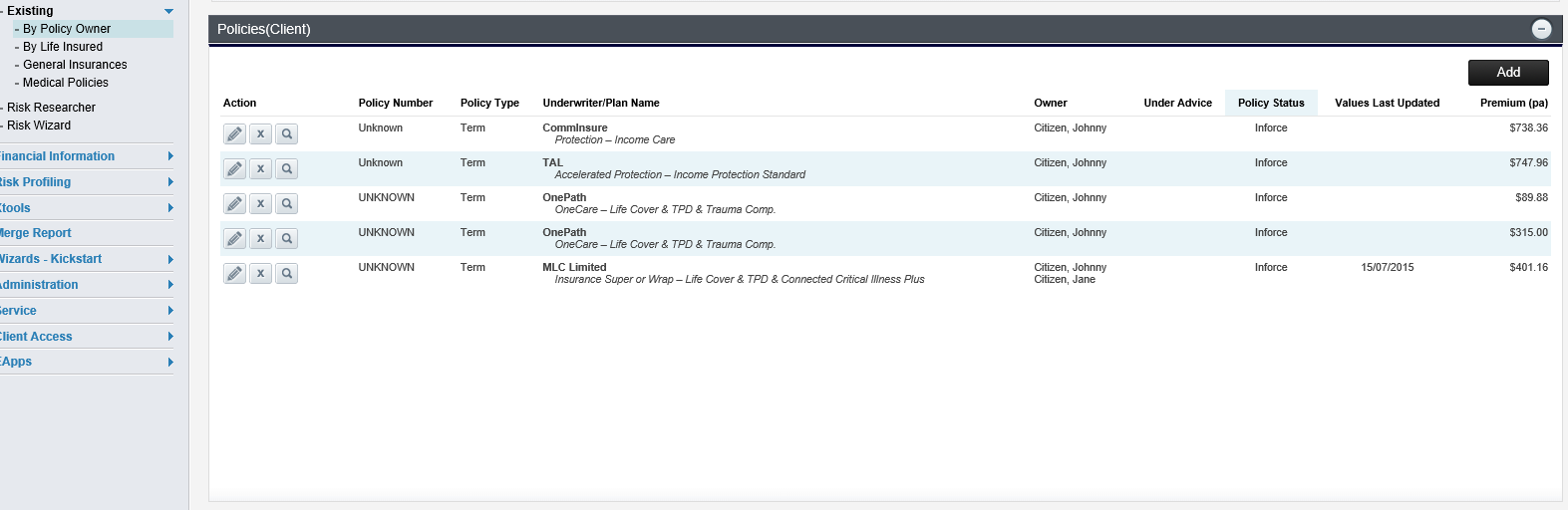
Here is the default Insurance policy screen as it comes out of the box from IRESS and as I’ve seen it appear in many a client’s site and wizards.
So looking at that and asking ourselves ‘does this provide the best information and experience for our staff or user’, some questions might come to mind:
- What other key data would someone clicking into this and looking for insurance information expect to see?
- Can we show that data without them having to think, look and click elsewhere?
- Are we displaying data that isn’t being used or relevant?
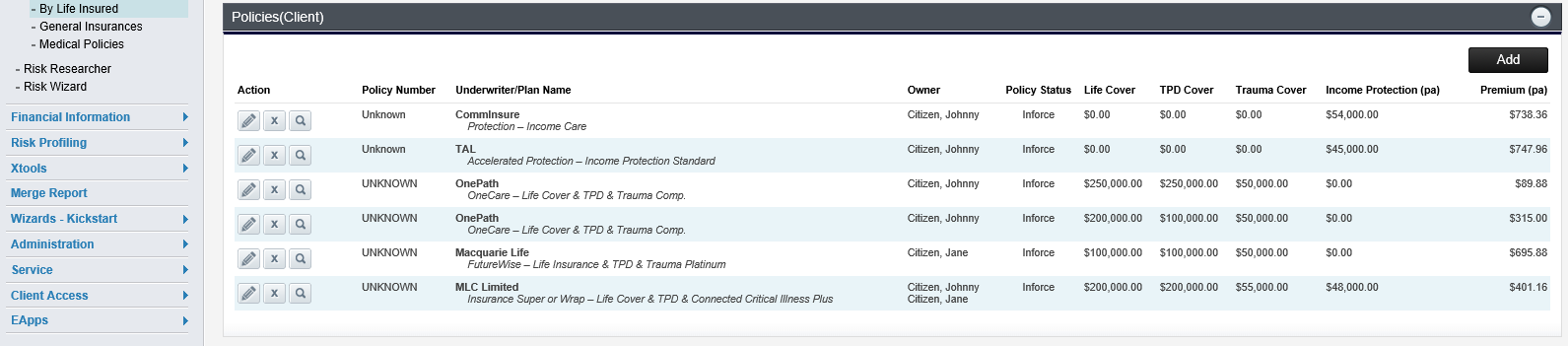
Below is an alternative approach to this group which seeks to address those potential points:
Changes we’ve made:
- Sums insured are displayed and apparent (the other key data a user might expect to see);
- We save the user having to look for and click the magnifying glass to see that key data;
- We remove data that isn’t necessary at this level or just not used.
Best of all there is still room to manoeuvre, we could rename Income Protection pa to just IP and add back in Last updated if the admin staff and paraplanners are making use of it. Likewise for any other data, it’s just a better use of the space and more in line with what a user would expect to see.
As always, keep balance in mind. Too much data and its becomes difficult to instantly find key information as well as you will end up with horizontal scrolling which is just a pain…on the other hand, a good excuse for higher res wide screen monitors.
Example: Risk Researcher menu items
In both these screenshots (above) on the left hand side you can see the two system default areas for the Risk Researcher modelling tools:
- ‘Risk Researcher’; and
- ‘Risk Wizard’
Chances are by now you are only using Risk Researcher (scenario based one) and/or your documents are no longer even coded to recognise the Risk Wizard. If either of those is the case then hide the ‘Risk Wizard’ element to reduce unnecessary information for your users.
Worst case it’s one less things for them to learn or ask questions about. Best case you might save a paraplanner some valuable time if they use this and can’t merge the data into your template. Alternatively, if you are using both consider adding (scenario) or some other mechanism to help users distinguish between them.
This also applies double to Supersolver and its wizards if you are using them. You’ll potentially save support and maintenance a lot of time not keeping 2 or 3 of them there when there should be a preferred one they are using now.
Conclusion
These examples definitely aren’t gamer changers or a big deals, but they are quick and easy to make and lots of small changes like this add up to making things smoother, quicker and less frustrating for your staff or users.
For developers and those building, I assure you, this level of detail and considering these sort of things, is all part of the quality and experience that typically sets the really good solutions aside from the average, same old ones.
Even just keeping those sort of questions in mind when getting around your site or building wizards, you will likely see plenty of other areas where you can apply this to deliver just that bit nicer of an experience.