Xplan Interface
Concepts in
enhancing the user experience
new approaches and ideas
One of our highest goals must always be striving to deliver the best experiences to users. This article walks through some different approaches to delivering on this, by pushing the status quo of what most users expect from the xplan interface.
In xplan version 2.11, IRESS released the ability for rich text fields to contain and execute javascript. Not a feature that was received with much fan fare at the time and possibly just created for a niche request, but this innocuously potent feature allows us to entirely alter the functionality, abilities and even design – if we wanted – of the client interface experience.
For advisers and users of Xplan, hopefully the examples below show that you aren’t limited by the system as you know it – if you can imagine it chances are you change it. For developers and administrators, maybe these will give you ideas or inspiration for even better functionality and further things you can deliver to improve your users Xplan experience.
Enhanced Scenario Wizard ‘Restart’ functionality
Do you remember that first time you used a scenario wizard, you got to the end, wanted to go back in…clicked ‘Restart Wizard’ and it kicked you out of your scenario? Maybe you thought, ‘that’s annoying’ and now 10+ major versions later we all accept that as the way it is.
This is one of the reasons why being engaged with users, especially new users is so important; they ask simple questions like “why does it do that” and they challenge the approaches we sometimes have come to just accept.
This was created in response to that question. It is fully dynamic and can simply be dropped into any scenario wizard, allowing users to click restart and go back to the actual expected start:
Enhanced Support Experience
The ease of learning and getting support for a solution is invariably a part of the overall user experience. No matter how good the training materials or platform are, users sometimes need direct help. If getting that help is a slow, time consuming or painful process – on both sides – it leads to frustration.
The following are two of the first working prototypes we built when asked to imagine ways of improving the support experience from within Xplan.
We built these into scenario wizards first because if a solution works with the scenario wizard it can be incorporated into other wizards and pages with ease. Both solutions are dynamic and can simply be dragged and dropped into any scenario wizard.
Get Support #1
This was designed to address the most basic issues that can be faced:
- Contact details – This way the details for support are at their finger tips, directly in the system for when they need them. No more going to another page, sticky notes on the monitor, the details are just there.
- Key Support info – Often there are key details that support staff may need. In many instances having the entity id can speed up the process of finding a specific client. But often asking a user for that detail in most cases then requires you to explain where to get that information. This way key information like the Entity Id, Wizard being used and scenario name is displayed ready to be provided to support if needed.
Get Support #2
The next step taken was to give users the ability to lodge and submit a support request from within the system.
This has a number of advantages:
- Ease – It’s a lot easier for users to lodge support from within the system than having to jump in and out of other platforms. Their name and email address/phone number is populated from the actual user details. They can over-ride this in the event of shared logins.
- Better Data – By lodging via the system we can include a stack of key and useful support information on the wizard they are in. This particular version automatically included: entity id, scenario name, wizard, it also sent the user id (to prevent abuse) and the browser details, which are useful in some cases.
- Scalability – Depending on the wizard any number of other relevant support information could be included based on support feedback and data.
Access data anywhere and data aggregation
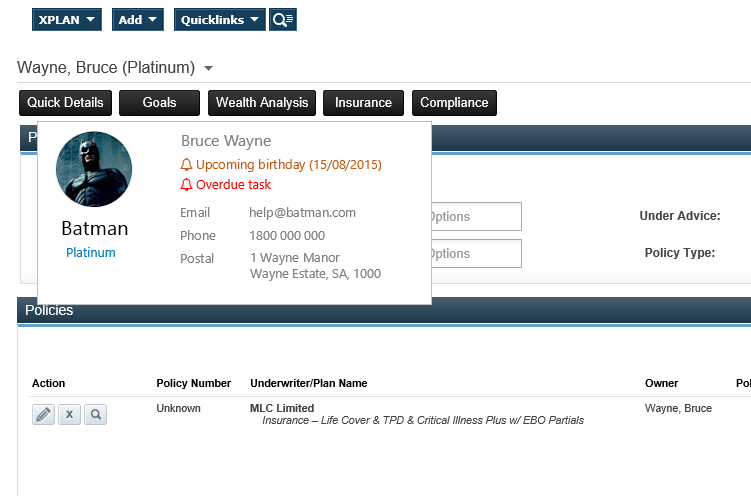
This started out just as the quick access buttons you can see: quick details, goals, wealth etc. Clicking those essentially created a pop-up for the equivalent pages or elements. The benefit of the pop-up was it enabled the client to stay on the same page, so they could access the information they needed and continue working on what they were on without leaving the current task/wizard/page.

Following on from that we started to experiment with reporting on the data. You can see this screenshot alerts the user to the upcoming birthday and an overdue task. The sky really is the limit with what you can do here. Whilst dashboards have been a welcome addition to the system there are some interesting concepts around iconography and in client alerts and notifications we will show off at a later stage.
Enhanced Tooltips
Not everything needs to be a large new function or element to improve an experience. Sometimes just expanding on existing features can add net benefits to the end user experience.
Tooltips were a welcome addition to Xplan, they play a key role in discretely and informatively, giving users extra help and understanding the effects of certain choices. They do however have limits, such as: being non-rich text, no multi-line support and no image support.
Below we take a look at the standard tooltip followed by variations of an enhanced tooltip and some of the things that are possible from this simple change.
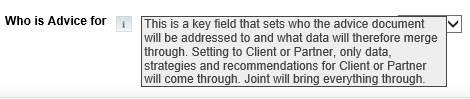
This is an example of the standard Tooltip that is built into Xplan. As you can see whilst the integration for the most part is good, the lack of rich text editing and no multiline support make this almost like a wall of text to read.
Concise is a much needed word for tooltips and this system encourages that but just as twitter isn’t always the ideal medium to convey instruction and overcome complexity, this limited approach isn’t always best either.
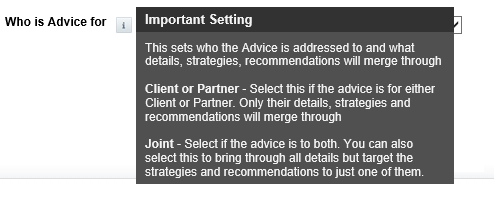
The enhanced tooltip demonstrates how this basic improvement can allow us to convey a lot more information to the user in a more clearer and visual manner.
We have a title bar that we can use to distinguish if something is a key/important setting or other. Using rich text formatting and multi-line abilities you can see that we can partition the information a lot more cleanly and speak to specific elements easier.
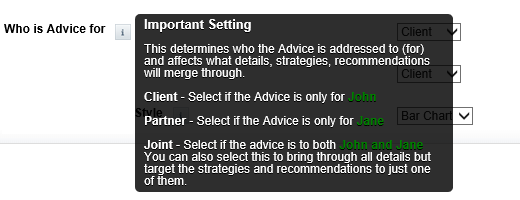
In this example we coded the tooltips to be able to draw on the Client and Partner names. This was a small experiment to see if personalisation’s of this matter added to the users understanding or resonance of new elements.
Whilst the results were generally positive this is unlikely to be anything we would add in to a client solution. There are many other areas where efficiency or learning can be enhanced and those all have a much higher ROI or lead to better experiences for the user – the enhanced tooltip is the ideal tipping point in this area.
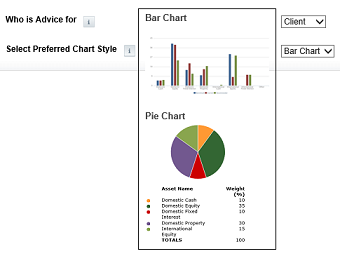
This just highlights the enhanced tooltips by default, have the ability to include images and gifs. These can be used to visually elucidate to the user the outcomes of certain choices, particularly where they may affect the output.
In this example the user can clearly see exactly what chart and style will merge out based on their selection here.
Conclusion
Ideally by this point you now have a new perspective on a whole universe of different things you can start to do, and potentially achieve in the interface, using this feature – all from the ability for rich text fields to handle html and java.
For developers, hopefully this has given you some great ideas and you’re already off working on new and exciting enhancements. Larger groups especially, this approach can enable you to do things you’ve previously wanted, like automated recording of time spent in a wizards, for example – just one of many viable possibilities.
Early next week (or later this week, time pending) we will be posting some more videos of a simple solution with a lot of potential for users and training.